【超高速開発とWeb Performer】第4回:Web Performer 成功のための、意外な秘訣とは?コラム
公開日:2019年1月26日
執筆:Web Performerマーケティング担当 T.S.
第4回目のテーマは「Web Performer 成功のための、意外な秘訣とは?」です。
今回は「Web Performer成功の秘訣」について徹底解剖してみたいと思います。 Web Performerは残念ながらオープンソースではないので、利用するためには費用が発生します。だからこそ購入したことを後悔してほしくないという筆者を含む関係者一同の思いを込めて、成功に導くポイントを紹介したいと思います。
それはズバリ「拡張機能を上手に利用する」ことなんです
拡張機能とは
Web Performerで自動生成したアプリケーションに、独自に作成したJava,JavaScript,スタイルシートを組み込む機能です。こんな時に利用します
- 複雑なロジックを組み込みたい場合
- 外部のサービスやプログラムを呼び出したい場合
- シングルサインオンを実現したい場合
- 画面の操作性やレイアウトの自由度を上げたい場合
- 標準機能で提供していない機能を組み込みたい場合
「おや?」と思われた方は、継続的に本メルマガを読んでいただけている方とお見受けします。毎度ありがとうございます。そうでない方は昨年配信したコラム「超高速開発は魔法のツールではない」にざっと目を通してみてください。そこで論じていたことと真逆のこと言ってない?ときっと思われることでしょう。
拡張機能を上手に利用する
ここで言いたいことは、拡張機能を推奨しているのではなく、「上手に利用する」ということです。 超高速開発ツール(以下ツール)を利用するうえで重要なことは、標準機能をベースに構築することが大前提であり、そこを翻すつもりはありません。
Web Performerは標準機能で対応できない要件に対して、全てをスクラッチで開発するのではなく、ツールを開発プラットフォームとして利用していただくことを目的に拡張機能を提供しております。かと言って何でもかんでも拡張機能で対応するのではなく、標準機能を前提に要件を調整した上で拡張機能を「上手」に使いこなすことがポイントになります。
ここで拡張機能を使うべきケース例を挙げてみます。
-
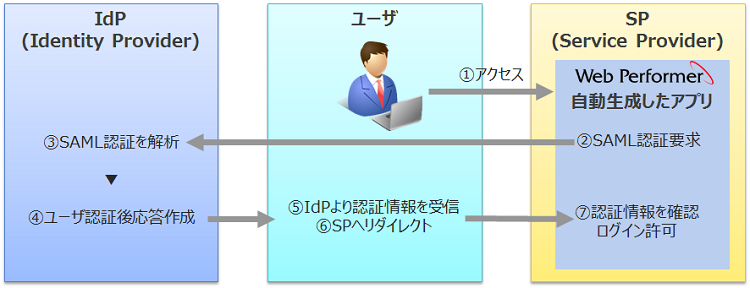
①シングルサインオンの実現
-
②標準機能では連携できない外部のサービスやプログラムの呼び出し
① シングルサインオンの実現
Webアプリケーションを運用するうえで「シングルサインオン」はユーザビリティを向上させる機能であり、多くの案件で要求事項にでてきます。SAML認証※1であれば標準機能で対応できますが、それ以外の独自認証が必要な場合、標準機能での代替手段がないため拡張機能が必要になります。

② 標準機能では連携できない外部のサービスやプログラムの呼び出し
効率的にシステム開発を行う場合、既存のサービスやプログラムを利用することは有効な手段となります。このような外部連携において、Webサービスやストアドプロシージャの呼び出しであれば標準機能※2で対応できますが、独自に公開されたAPIを利用する場合、標準機能での代替手段がないため拡張機能が必要になります。

上記①や②のケースのように積極的に利用してほしい機能にも関わらず、独自性が強く標準機能では対応できない部分は、どうしても拡張機能に頼らざるを得ません。そこでWeb Performerでは付属のガイド類で拡張機能に関する詳細な情報を掲載しているのは勿論のこと、システム開発において必要となる拡張機能については、サポートサイト※3にダウンロード可能なサンプル定義やFAQによる解説を掲載しております。
ガイド類やサポートサイトで公開している情報を利用することで、顧客要求を満たすだけではなく、ツールとして整合性が検証されたものを活用することができ、品質面やコスト面でも有効な手段となり、上手に利用する方法といえるでしょう。 さらに上級者ともなれば拡張機能として作成したプログラムを共通部品化(ライブラリ化)することで、ユーザオリジナルの開発プラットフォームとしての利用も可能ではないでしょうか。
成功の秘訣とは
拡張機能を利用することでより複雑な要件への対応が可能となりますが、ツールを利用することで享受できるメリット(生産性や保守性など)は薄れていきます。そこで重要なのは、標準機能でできることと、拡張機能で対応すべきことの切り分けができるスキルを身に着けることです。
ベテランのWeb Performer技術者であれば、要件を聞けば標準機能での対応の可否を即座に切り分けすることはたやすいことだと思いますが、初心者はそうはいきません。かといって製品付属のガイド類を熟読することもかなりの重労働ですので、是非ともサポートサイトの活用をお勧めします。また、製品に関する疑問には積極的にQAサイトを利用してくだい。製品に関する問い合わせであれば親切丁寧に回答する仕組みを用意しています。また、Web Performerのユーザ様同士のコミュニケーションの場であるコミュニティサイト※4を利用する方法もあります。
これら活用できるサービスを有効利用して、早い段階で要件を正しく切り分けし、標準機能のみで実現できない部分については、標準機能による代替手段への変更を検討し、それでも難しい場合には拡張機能を上手に利用するという順番で実現方法を検討し、出来るだけツールのメリットを活かした設計をすることが「成功への秘訣」と考えます。
次回は「Web Performerできること/できないこと」を様々な角度から切り込んでみたいと思います。次回もお楽しみに・・・
-
※1
SAML認証はWeb Performer Ver2.2より標準機能としてリリース
-
※2
インターフェースの仕様によっては拡張機能を利用する場合もあります
-
※3
サポートサイトは保守ユーザ様限定のWebサイトであり、FAQ,サンプル定義,サポートレターなど様々な情報を提供しているサイト
-
※4
コミュニティサイトはユーザ様同士のコミュニケーションの場ですので、投稿した質問に対して回答が必ず得られることをお約束する場ではありません
超高速開発とWeb Performerの記事一覧
関連するソリューション・製品
- アプリケーション開発基盤
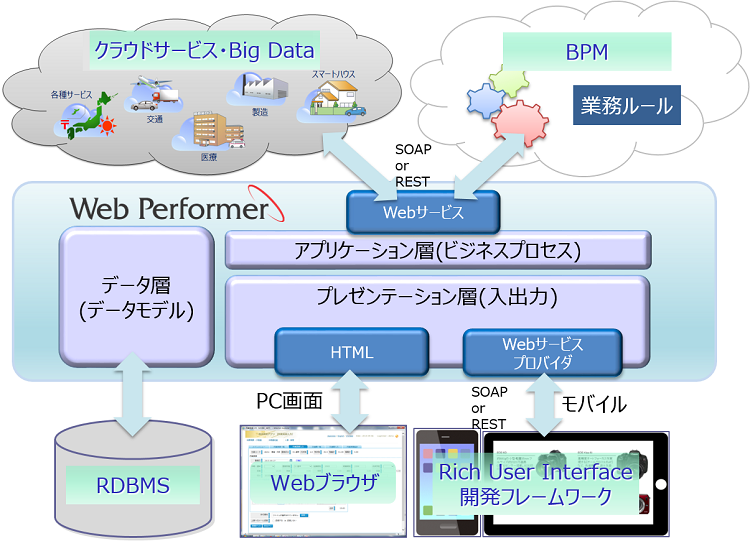
- めまぐるしく変化するビジネス環境に迅速かつ柔軟に対応して、業務効率向上とコスト削減とともに、ビジネス部門などの利用者へ使い易く視覚的にも優れたユーザ画面をタイムリーに提供して、企業競争力アップを図りビジネス成果に直結させるITシステムを提供したい。これらの企業ニーズに応える洗練されたリッチなユーザインターフェイスを高速で実現できるアプリケーション開発基盤の重要性は、ますます高まっています。
アプリケーションの開発をスピードアップし、高品質を実現することで、企業の競争力をアップして開発とメンテナンスコストを削減する高速開発ソリューションをご提供します。最先端のHTML5やJAVAによる自動コード生成によってマルチデバイス、マルチプラットフォームへの対応を素早く実現します。 - WebPerformer
- WebPerformerは、Webシステムを素早く開発できるローコード開発プラットフォームです。
直感的な開発、素早いリリース、自動生成による品質の均一化などにより開発期間が短縮でき、システムを利用するビジネス部門と開発部門との共創型開発を実現し、ビジネス環境の変化にも柔軟に対応したシステム構築が可能となります。