【超高速開発とWeb Performer】第1回:超高速開発とはコラム
公開日:2018年10月26日
執筆:Web Performerマーケティング担当 T.S.
「超高速開発」、海外では「ローコード開発」と言われたりもしますが、それらがどのようなものかご存知でしょうか? 最近でこそメディアやコミュニティなど、様々な形で紹介する機会が増えていますが、改めて超高速開発とは何か、その分野で光り輝く「Web Performer」とは一体何なのか・・・5回シリーズでお伝えします。
- 第1回:超高速開発とは
- 第2回:超高速開発は魔法のツールではない
- 第3回:Web Performerとは
- 第4回:Web Performer成功の秘訣
- 第5回:Web Performerでできることできないこと
-
※
内容は予告なく変更になる場合があります
栄えある第1回目は「超高速開発」についてのお話しです。 ところで皆さんは、現在の超高速開発の市場規模をご存知でしょうか。今や500億円*1を超える市場規模に成長しているんです。 ここまで成長できたのは、超高速開発を必要と思ってくれているIT担当者が数多くいるということに他なりません。ではなぜ超高速開発がここまで成長できたのか、開発現場(特にプログラミング工程)の課題を紐解きながら説明していきたいと思います。
開発現場の課題
筆者がプログラミングを覚えた20数年前のシステム開発の現場では、ソースコードをゼロから記述する「スクラッチ開発」が主流であり、BasicやC言語をテキストエディタでプログラミングするスタイルを今でも覚えています。 またソースコードは一度記述したらそれで塩漬けではなく、必要に応じてコードの追加・修正・削除が必要になります。 その時に問題になるのが、ソースコードの可読性です。 一度でもプログラミングを担当した方であれば納得していただけるかと思いますが、人が書いたソースコードって、本当に読み辛いですよね。 なぜここにこの命令を記述しているのか理解するのに時間が掛ったり、設計書とソースコードが一致していないために苦労したことが多いのではないでしょうか。 理由は、どんなにコーディングルールや開発標準を明確にしても、プログラミングスキルの高低によって、ロジック細部の書き方は違ってくるため、開発者ごとに属人化されたソースコードが出来上がるからです。
もう一つ問題となるのは、品質のばらつきです。 何となくプログラミングスキルの高い人のほうが、品質は安定していると思われがちですが、実際はそれほどスキルの高低は関係なく、出来上がるプログラムの品質も一定になるとは限りません。 そのためにテスト工程がありますが、テストも人が実施するため、テストの粒度や深度が甘いと品質にも大きな影響があります。本番稼働後に単体テストで検出すべきバグが出てユーザに怒られたって話は、一度は聞いたことがあるのではないでしょうか。 理由は、人が介在すれば必ずヒューマンエラーは発生するということです。
そこで、スクラッチ開発のようにゼロからソースコードを記述する方法ではなく、デザインパターン、フレームワーク、テンプレート、開発ツールの導入などコーディング量を減らし可読性や品質向上に向けた取り組みが行われてきましたが、それでもソースコードを記述するプログラミング工程がなくなるわけではありませんでした。
皆さんご存知のようにシステム開発では以下のようなV字モデルの工程が一般的です。
要件定義 ⇒ 基本設計 ⇒ 詳細設計 ⇒ プログラミング ⇒ 単体テスト ⇒ 結合テスト ⇒ システムテスト
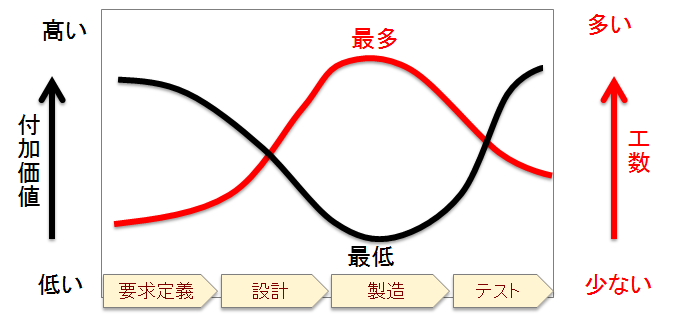
開発工程別の付加価値と工数の高低を見ると、プログラミング工程は付加価値が低い割に工数が高くなっているんです。(図1参照)

ここでプログラミング工程における課題を整理しましょう。
-
①そもそもプログラミング工程は付加価値が低い
-
②その割に詳細設計やテスト仕様書などドキュメント作成の工数が多くなる
-
③単体テストが不十分だと品質が上がらない
究極の解決策
ではこれらを解決するためにはどうしたらよいでしょうか? 究極の解決策はソースコードを書かないことです。 外部設計でデザインした内容を、そのままリポジトリ※3という形で定義し、その情報をインプットとして必要なソースコードを自動生成すれば、これらの課題を解決することができます。 でもこれだけでは「超」はつきません。単に可読性や品質問題を部分的に解決するだけの高速開発ではないでしょうか。
それでは高速開発に「超」をつけるためにどうすれば良いでしょうか? 上記の課題を解決するために、プログラミング工程の前後にある詳細設計工程と単体テスト工程の工数もまとめて削減し、付加価値の低い工程の工数を極限まで減らす(できれば無くしたい)ことができれば「超」がつく高速開発といえるのではないでしょうか。
皆さんが超高速開発に期待されていることは以下のようなことではないでしょうか。
-
①開発工数の削減:生産性向上
-
②属人化の排除:可読性向上(保守性向上)
-
③安定した品質:信頼性向上
これらの期待を実現できる開発環境を整えることで、付加価値の低い工程で削減できたリソースを付加価値の高い部分に集中していくことができるようになり、そこに超高速開発を活用する意義があると思います。
結論「超高速開発」とは
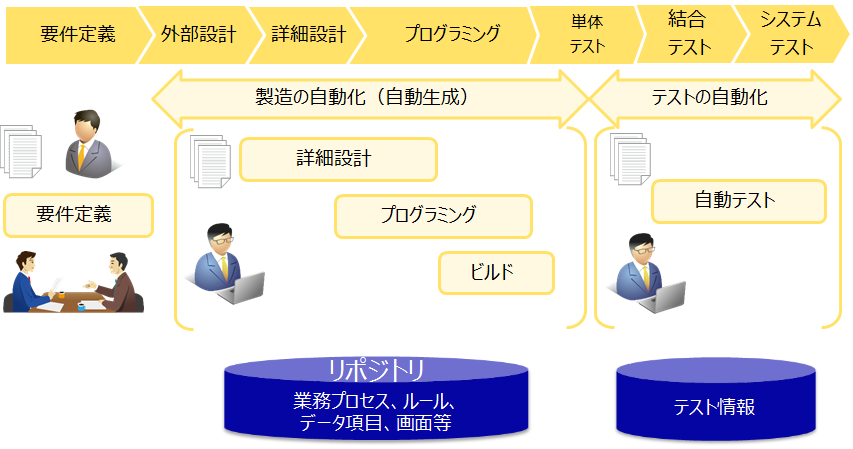
設計情報をリポジトリに保持し、その情報を利用して開発プラットフォームによるシステム構築・テストの自動化により開発工程の短縮化を図り、付加価値の高い工程にリソースを集中させるための取り組み。(図2参照)

今回はここまでです。 何となくでも構いませんので、超高速開発っておもしろそうだなと思っていただけたら幸いです。 次回は「超高速開発は魔法のツールではない」と題して、超高速開発を利用するうえで、必要な考え方や注意すべきことについて、お話ししたいと思います。
-
※1
ミック経済研究所 超高速開発ツールの市場動向調査「アジャイル開発で注目される超高速開発ツールの市場動向 2018年度版」
-
※2
2016年3月ICT Management Partners Association講演資料より抜粋
-
※3
リポジトリとは、情報工学において、仕様・デザイン・ソースコード・テスト情報・インシデント情報など、システムの開発プロジェクトに関連するデータの一元的な貯蔵庫を意味する。日本語でレポジトリと表記される場合もある。一種のデータベースであり、ソフトウェア開発および保守における各工程の様々な情報を一元管理するもの。(ウィキペディアより抜粋)
超高速開発とWeb Performerの記事一覧
関連するソリューション・製品
- アプリケーション開発基盤
- めまぐるしく変化するビジネス環境に迅速かつ柔軟に対応して、業務効率向上とコスト削減とともに、ビジネス部門などの利用者へ使い易く視覚的にも優れたユーザ画面をタイムリーに提供して、企業競争力アップを図りビジネス成果に直結させるITシステムを提供したい。これらの企業ニーズに応える洗練されたリッチなユーザインターフェイスを高速で実現できるアプリケーション開発基盤の重要性は、ますます高まっています。
アプリケーションの開発をスピードアップし、高品質を実現することで、企業の競争力をアップして開発とメンテナンスコストを削減する高速開発ソリューションをご提供します。最先端のHTML5やJAVAによる自動コード生成によってマルチデバイス、マルチプラットフォームへの対応を素早く実現します。 - WebPerformer
- WebPerformerは、Webシステムを素早く開発できるローコード開発プラットフォームです。
直感的な開発、素早いリリース、自動生成による品質の均一化などにより開発期間が短縮でき、システムを利用するビジネス部門と開発部門との共創型開発を実現し、ビジネス環境の変化にも柔軟に対応したシステム構築が可能となります。