【超高速開発とWeb Performer】第3回:Web Performer徹底解剖コラム
公開日:2018年12月26日
執筆:Web Performerマーケティング担当 T.S.
第3回目のテーマは「Web Performer徹底解剖」です。
今号から3回にわたって当社が自信をもって提供する「Web Performer」について、徹底解剖してみたいと思います。今回はWeb Performerを利用することで得られるメリットについて、意外と知られていないけど結構重要な部分をご紹介します。
そもそも「Web Performerってなに?」という方は以下のページをざっと見ていただいてから、本コラムを読んでいただくと、より一層理解が深まると思います。
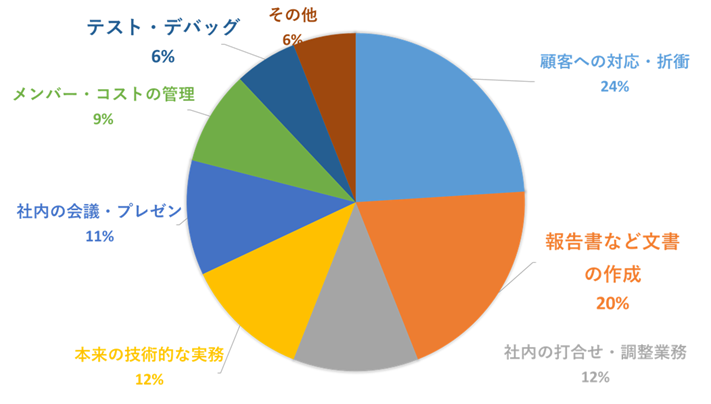
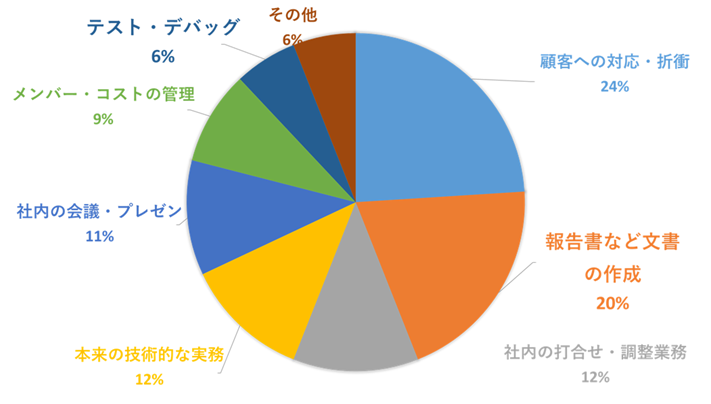
ところでエンジニアの皆さんに質問です。システム開発をするうえで嫌いな仕事ってなんですか? リクナビが調査した結果は下図の通りです。

どことなく身に覚えのある結果ではないでしょうか。当社のエンジニアにも同じ質問をしましたが、同様の結果となっています。しかしこれらは「仕様の共有」「品質の確保」などに必要となる仕事で、多くのユーザが利用する業務システムを開発する上で避けて通ることはできません。ではどうしたら良いでしょうか。
答えは、Web Performer にあります。
とはいえ全てなくすことは不可能ですが、以下の項目は極力人が介在しなくてもツールが頑張ってくれるんです。
- 報告書など文章の作成
- テスト・デバッグ
報告書など文章の作成
私も若かりし頃SEとして奮闘していたときは、設計工程では設計書を作成、テスト工程ではテスト仕様書を作成、最後に利用者向けマニュアル作成と様々な資料を作成してきました。システム開発の現場ではよくあることですが、仕様変更が発生すれば、それに応じて各種作成した資料の修正も随時行うことが必須となり、正直「面倒くさいな~」と思いながら、いやいや作成していたのを覚えています。
最近のCMでも、マニュアル作成しているエンジニアに綺麗なお姉さんが「あなたは違う競技をやってるの」と訴えかけているように、必要な作業とはいえモチベーションが上がらない作業であることは事実です。
Web Performerで開発する場合は、自動生成に必要なインプット情報から仕様ドキュメントを出力することができます。この機能の大きなメリットは、稼働しているアプリケーションと常に同期のとれた設計情報を管理できるということです。しかも苦労することなく・・・
さらに出来上がったWeb画面上に設計書へのリンクボタンを表示させることもできるので、設計情報の出力項目を限定しかつ項目説明の部分に、操作に関する情報を追記することで、簡易的な操作ガイドとして利用することもできます。
テスト・デバッグ
品質の良いシステムを構築するためには、テスト・デバッグは欠かすことのできない工程です。 しかしこの工程もエンジニアにとっては面倒な作業ではないでしょうか。実際テストにとりかかるためには、テストシナリオを検討し、必要なテストケースをまとめ、テストを実行する・・・ざっくりですがこんな作業をしていく必要がありますね。
さらに仕様変更が発生すれば、テストケースの変更とともにリグレッションテスト※2も行う必要があります。テストの度に同じ操作を繰り返すことの苦痛は今でも忘れません。
最近では自動テストツールも充実してきているので、それを利用する方法もありますが、どんなツールが最適なのか、それを使いこなすためのスキル習得を誰が行うのか、などなど一筋縄ではいかないことも多いのではないでしょうか。
そこでWeb Performerはテスト機能を提供することにしました。
操作はいたってシンプルです。定義した画面の情報よりテストケースを自動作成しますので、あとはテストデータ(入力値と期待値)を登録し実行するだけです。テストケースとテストデータを作成してしまえば、ツール上から何回でも繰り返しテストを実行できるので、リグレッションテストにも最適です。
その他コマンドベースでのテスト実行やテスト結果をレポート出力する機能もありますので、夜間にテストを実行し翌日テスト結果をレポート出力することで、手間のかかるテスト結果とテストエビデンスをツールが作成してくれます。
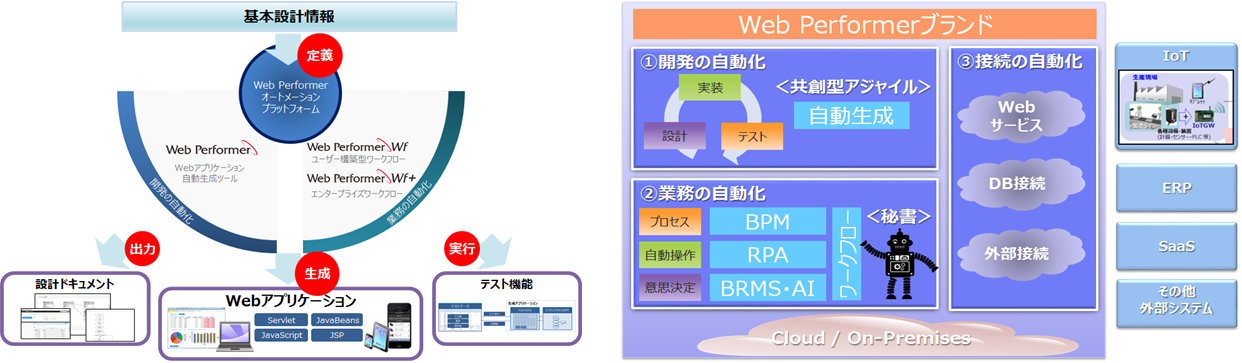
Web Performerとは
Web Performerのメイン機能はWebアプリケーションを自動生成することですが、それだけではなく設計工程やテスト工程にも役立つ機能を提供しています。
これにより今までエンジニアが嫌がっていた仕事の一部をツールが代行してくれることで、今まで以上にシステム開発を楽しい仕事に変えてくれるツールとして、今後も自動生成できるアプリ機能を増やすのは勿論のこと、システム開発工程全体の自動化を目指し、さらにはエンジニアが得意な競技に注力できるよう、AIやRPAなど最新技術を取り入れながら進化を続けていきます。

次回はWeb Performerを上手に使いこなし開発案件を成功に導くポイントについてご紹介したいと思います。成功するためにすべきこと、してはいけないことなどなど、これからツール導入を検討しているIT担当者様必見です。次回もお楽しみに・・・
- ※1
-
※2
リグレッションテストとは、プログラムを変更した際にその変更によって予想外の影響が現れていないかどうか確認するテストのこと
出展:IT用語辞典
超高速開発とWeb Performerの記事一覧
関連するソリューション・製品
- アプリケーション開発基盤
- めまぐるしく変化するビジネス環境に迅速かつ柔軟に対応して、業務効率向上とコスト削減とともに、ビジネス部門などの利用者へ使い易く視覚的にも優れたユーザ画面をタイムリーに提供して、企業競争力アップを図りビジネス成果に直結させるITシステムを提供したい。これらの企業ニーズに応える洗練されたリッチなユーザインターフェイスを高速で実現できるアプリケーション開発基盤の重要性は、ますます高まっています。
アプリケーションの開発をスピードアップし、高品質を実現することで、企業の競争力をアップして開発とメンテナンスコストを削減する高速開発ソリューションをご提供します。最先端のHTML5やJAVAによる自動コード生成によってマルチデバイス、マルチプラットフォームへの対応を素早く実現します。 - WebPerformer
- WebPerformerは、Webシステムを素早く開発できるローコード開発プラットフォームです。
直感的な開発、素早いリリース、自動生成による品質の均一化などにより開発期間が短縮でき、システムを利用するビジネス部門と開発部門との共創型開発を実現し、ビジネス環境の変化にも柔軟に対応したシステム構築が可能となります。